リンクテキストが表示されない??
このブログを開設してから3~4日に1回程度のペースで記事を更新し、無事に3ヶ月を迎えることができました。
当サイトを訪れてくださる方がいるからこそ続けてこれたのだと感じています(^人^)。
そこで、本日はブログ初心者の私がブログを開設してから直面した1番の問題について書こうと思います。
前提として、私はこのサイト作成にブログソフトウェアとしてWORDPRESSを使用しています。アメブロやはてなブログを使っている人の役には立たない記事かもしれません(;^_^。
そして、その問題点とは「リンクテキストが表示されない」という問題です。正確にいうと、表示はされるが常に表示されるわけではないということです!?
ここでピンと来た人はすごい人です!
ちなみにリンクテキストとは、クリックすることで別のサイトや同じサイトの別の場所に移動(リンク)することができるテキスト(文字)のことです。
ブログを開設してからちょうど1ヶ月が過ぎた頃、少しずつサイトの作成方法について理解ができてきたので、初めて記事にリンクテキストを貼り付けてみました。
しかし、確認のためその記事を開いてみると貼り付けたはずのリンクテキストが見えません。本来、赤丸で囲んだ所にリンクテキストが表示されるはずです。

(・_・?)えっ?
慌てて、マウスで画面をスライドしてみると一瞬リンクテキストが赤色の文字で表示されました!(後述のマウスホバーというやつです)
・・・。
マウスポインター(矢印)を本来テキストがある位置に当てるとリンクテキストが浮かんで来ることはわかりました。

「なんか変だなぁ」と違和感を感じつつも、きっとWORDPRESSの仕様か、テーマで使用しているCOCOONのデフォルト(初期設定)であると思いその場は納得しました。
その後、他のサイトを閲覧してみてもどのサイトもリンクテキストは青色の文字で表示されているし、マウスポインターを当てないと空欄なんていうサイトは見当たりません。
ここで初めて自分が大きな問題に直面していることに気がつきます(;^ω^)。先人達の知恵を借りようと解決策をインターネットで検索しても糸口はつかめませんでした。
逆に、パソコンやスマートフォンのセキュリティが働いているのか?SSL化ができていないのか?と余計なことを考えてしまいました。
いやぁー、原因がわかるとこんなにバカげた話はありませんが、実に丸2日間も私は悩み続けていました。ブログ更新もモチベーション以前の問題で、日常生活のことすら手につかない状態でした。(ひとつのことに固執してしまう性格なんでしょう)
インターネットで調べてわからないものは自分で何とかするしかないと、WORDPRESSのダッシュボードを開き、片っ端から設定をチェックしていきました。
関係がありそうな箇所といえばCOCOON設定が疑わしいと、項目を一つ一つ開いていきます・・・。
違う、これも違う・・・。
やっぱりダメなのか?
そう思った矢先に「あっ!」と心当たりが頭に浮かびました。
COCOON設定の最初の項目で『全体』という、サイトの外観やテキスト(文字)のカラーを設定する項目があるのですが、あまりに初歩的な項目であったために先入観からよく確認を行っていなかった項目でもありました!
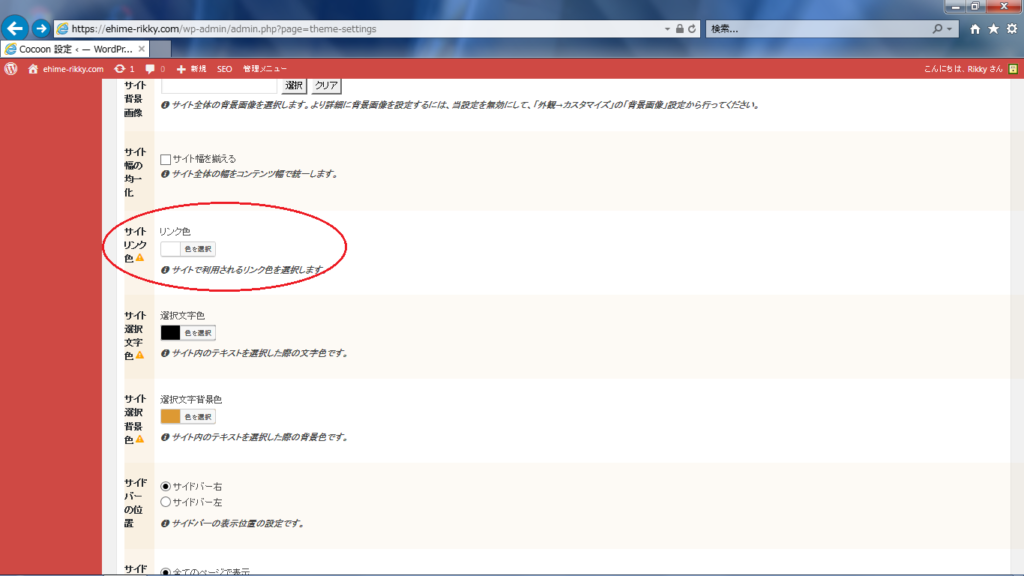
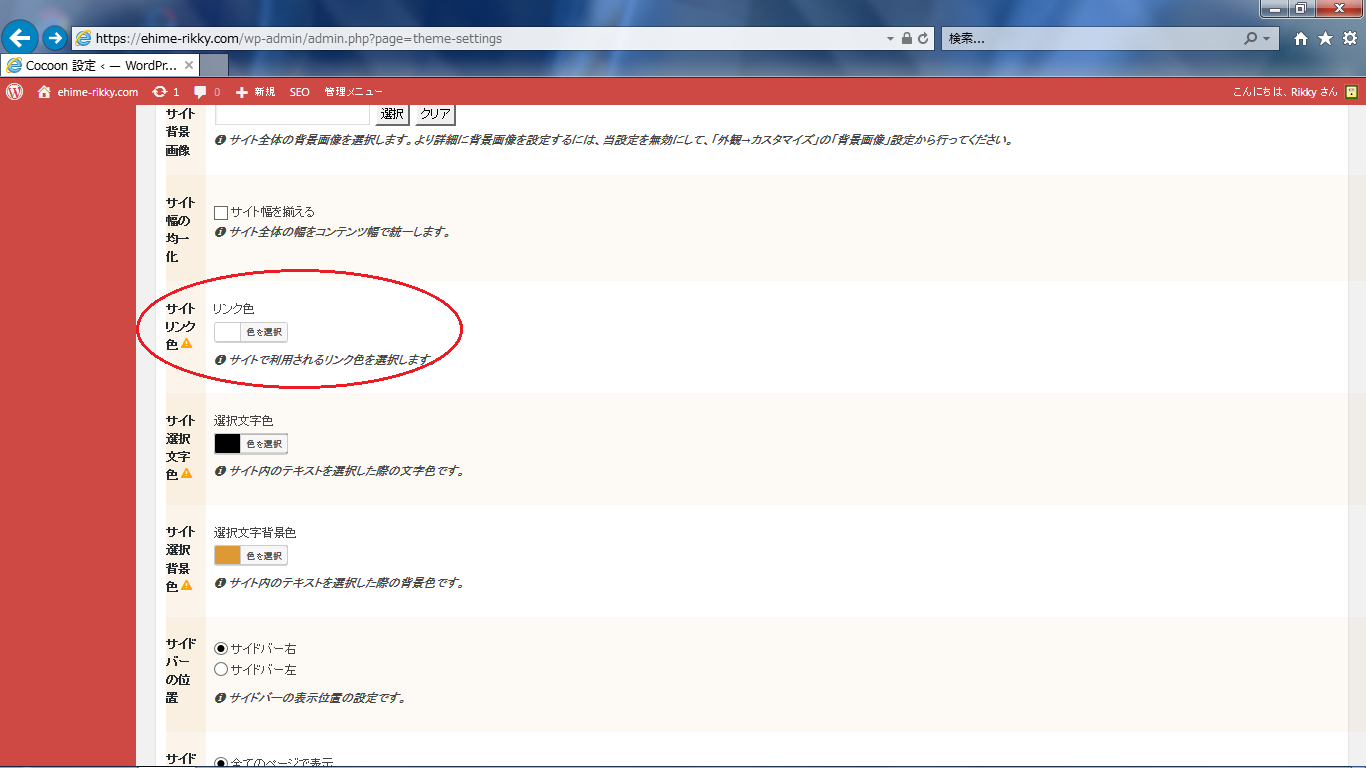
このCOCOON設定の『全体』を開いて下方向にスクロールすると、『サイトリンク色』という項目があります。これはリンクテキスト(文字)の色を決める項目です。やっぱりここか!

私の設定ではサイトリンク色が白色になっていました。そしてサイトリンク色から上へスライドさせると『サイト背景色』という項目もあります。もう察した方もいるはずです。そうです、ブログ初心者の私はサイトの背景を白色に設定し、サイトリンク色も白色に設定していたためにリンクテキスト(文字)が背景の色に溶け込んで消えていたのです。
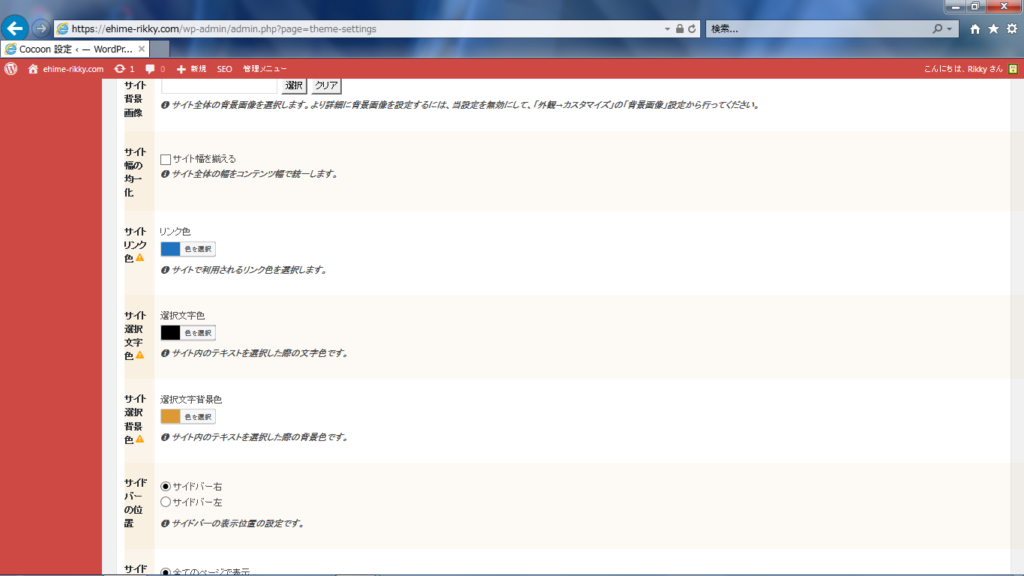
なんともバカバカしい話ですが、このために2日間も悩み考え続けたのです。どうやらサイトリンク色は青色が定説なようなので青色に設定してみました。

早速、問題が解決されたかどうか確認してみると思った通り、他のサイトと同じようにリンクテキストが表示されていたのでホッとしました。┐(´∀`)┌ヤレヤレ

この2日間、悩み考え、色々なサイトを閲覧したおかげでマウスホバー(マウスオーバー)という言葉を知りました。WORDPRESSやCOCOONの設定も少しは理解できたので良い経験になったと前向きに捉えます(;^_^A。
もし、同じように悩んでいる人がいたとしたらこの記事が役に立つかもしれない、きっと同じように悩んでいる人もいるはずだ(願望?)!そういう気持ちで書かせてもらいました!
これからもマイペースに記事を更新していきたいと思います!毎日、たった1人でもこのサイトを訪れてくれる人がいればハッピーです(^^♪。



コメント